Carnet de notes de recherches: lundi 19
septembre 2022
En premier
Introduction au carnet
de notes de recherches sur Neocities et Visual Studio Code
Bienvenue à ce carnet de notes de recherches
Ses principes théoriques et pratiques sont inspirés à la fois du :
Notez bien les différences dans les manières dont cette page se
retrouve affichée sur votre navigateur, par contraste avec les
manières dont elle apparait sur Visual Studio Code.
En effet, le navigateur Web est un logiciel qui interprète le
code html et css, et qui affiche le résultat de cette interprétation
à l'écran. Visual Studio Code est un éditeur de texte qui permet de
créer et modifier des fichiers html et css. Il n'interprète pas le
code html et css, mais il permet de les écrire et de les modifier en
les affichant dans une fenêtre de l'éditeur.
En pratique, l'initiation à la programmation inclue dans le
synopsis de ce cours est mise en travail en tandem avec les enjeux, la théorie
et les éléments conceptuels que nous y abordons.
pour ce faire, nous utilisons le carnet de notes de recherches,
qui n'est autre que votre site web sur Neocities. Le carnet de recherches est un outil de travail qui
permet de documenter les recherches et les expérimentations que nous
faisons, tant sur les plans théoriques que pratiques.
Tel qu'indiqué dans
le plan de cours,
ce carnet de recherches
vaut, au total, pour 40% de la note finale du cours. Le carnet sera
corrigé de manière collaborative lors de quatre séances distinctes:
"Une première itération des sites web sera évaluée lors de la séance du lundi 26 septembre. La
seconde aura lieu lors de la séance de lundi 31 octobre. La troisième évaluation aura lieu le 14 lundi
novembre. Une dernière évaluation aura lieu lors de la dernière séance de cours, le lundi 5 décembre."
En pratique: Graphiques du sondage du pôle ECN1003: mise en commun
RAPPEL: L'objectif de l'exercice de la semaine dernière était
d'interpréter et mettre en contexte un graphique contenant des
données.
Cet objectif était divisé en trois étapes :
Aujourd'hui nous faisons
notre mise en commun.
Votre objectif est de prendre des
notes en créant des paragraphes ci-dessous.
Premier graphique
Mes notes :
Interprétation du graphe :
Le graphe représente la moyenne d'âge des étudiants de l’Université d’Ontario français inscrits au cours d’introduction aux technologies numériques.
Nous avons trois différentes populations mises en exergue. La première est celle composée des étudiants âgés de 50 ans et plus allant de l’échelle 0 à 2. Ensuite vient la population d’étudiants âgés de 22 ans à 30 ayant avec une échelle allant de 0 à 20. En fin vient la population des étudiants âgés de 18 à 21 ans avec une échelle de 18 à 21.
Nous pouvons en déduire de cette analyse que la population la plus présente à ce cours est celle âgée de 22 ans à 30 ans.
2- Après l'analyse de ce diagramme de barre plusieurs interrogations se sont levées et ont suscité notre curiosité:
* Pourquoi la tranche d'âge de 50 ans et plus s’intéresse-t-elle aux technologies numériques
* Pourquoi la tranche d'âge des étudiants de 22 ans a 30 ans s’intéresse-t-elle également? Pourquoi est-elle la plus grande?
3- Après réflexion nous avons pu trouver des réponses à nos questions posées
A) * Suite à l’évolution et la transformation de la société; les personnes âgées de 50 ans et plus sont ceux-là qu'ils veulent apprendre et aussi s'adapter à la nouvelle société dans laquelle ils vivent où le numérique est indéniable et incontestable. Cette adaptation est donc nécessaire pour leur inclusion sociale.
* Pour les jeunes âgés de 22-30ans, leur intérêt pour le numérique est dû au fait qu'ils soient nés dans le numérique. Et aussi d'après nos recherches les métiers du futur seront basés sur le numérique.
les metiers du futur

image empreinte sur google: admin (2020 Avril 21).Innovation technologique: les 25 tendances dans la prochaine decennie)
Deuxième graphique
Mes notes :
Faites de même avec ce paragraphe...
Troisième graphique
Mes notes:
... et avec ce paragraphe.
Quatrième graphique
Mes notes:
Parler de développement web ,inclue création de pages web c'est-à-dire de l'écriture du code ,de la beauté de la page,de son interactivité. Alors que parler de design inclut uniquement la forme de la page c'est-à-dire style ,couleurs ,images... Après analyse du graphique, nous pouvons dire que lorsque 16,7% affirment se débrouiller en HTML et css cela signifie avoir des connaissances en développement et design web; les 30,6 % affirmant ne pas connaitre le code ,peuvent connaitre le design web. Et enfin les 52,8% affirmant ne connaitre aucune des deux thématiques.
cherchez votre propre référence sur
la différence entre le
design
(conception) et le développement web. Il s'agit d'une distinction
importante à faire et à retenir!
la difference a retenir pour ces deux notions est que: concepteur web c'est la personne qui s'occupe du Front end du site web en utilisant son imagination, sa creativite pour le design (graphisme)du site ceux ci grâce comme a des logiciels Adobes Photoshop,Flash. Alors que le developpeur web c'est la personne qui s'occupe du Back End , il utilise les languages de code (HTMl, Javascript, Python) pour developper un site web.lien explicatif
Cinquième graphique
Mes notes :
Sixième graphique
Mes notes :
Faites de même ici: ajoutez vos propres paragraphes de notes en
remplaçant celui-ci et en ajoutant d'autres.
Deuxièmement: distinction entre analogique et numérique
Mise en situation
Réfléchissons aux problèmes techniques de la semaine
dernière.
Ces problèmes étaient-ils dûs seulement aux technologies
numériques?
Pour répondre à cette question, il faut aborder la distinction
entre analogique et numérique.
Mes notes:
De ce qui en ressort de cette vidéo nous pouvons dire que la différence entre un signal analogique vs numérique est que :le signal analogique est un signal continu qui peut prendre une infinité de valeurs.
c'est aussi un signal qui se détériore facilement , peut chère a amplifié , sensible aux bruits, et le son n'est pas transmis fidèlement.
Alors qu’un signal numérique discontinu binaire (0 et 1). il permet une meilleure résistance contre la détérioration du son , une fluidité du message
pour passer d'un signal analogique a un signal numérique il faut utiliser un convertisseur analogique numérique ADN(Analogique digital convertor)
l'inverse se fait grâce un convertisseur appelle DAC(digital Analogique convertor)
je tiens a preciser que le signal numerique est souvent la traduction du signal analogique
un signal analogique sans ecart d'intervalle de temps alors que un signal numerique se fait avec ecart d'intervale de temps
explication complementaire sur les deux signaux
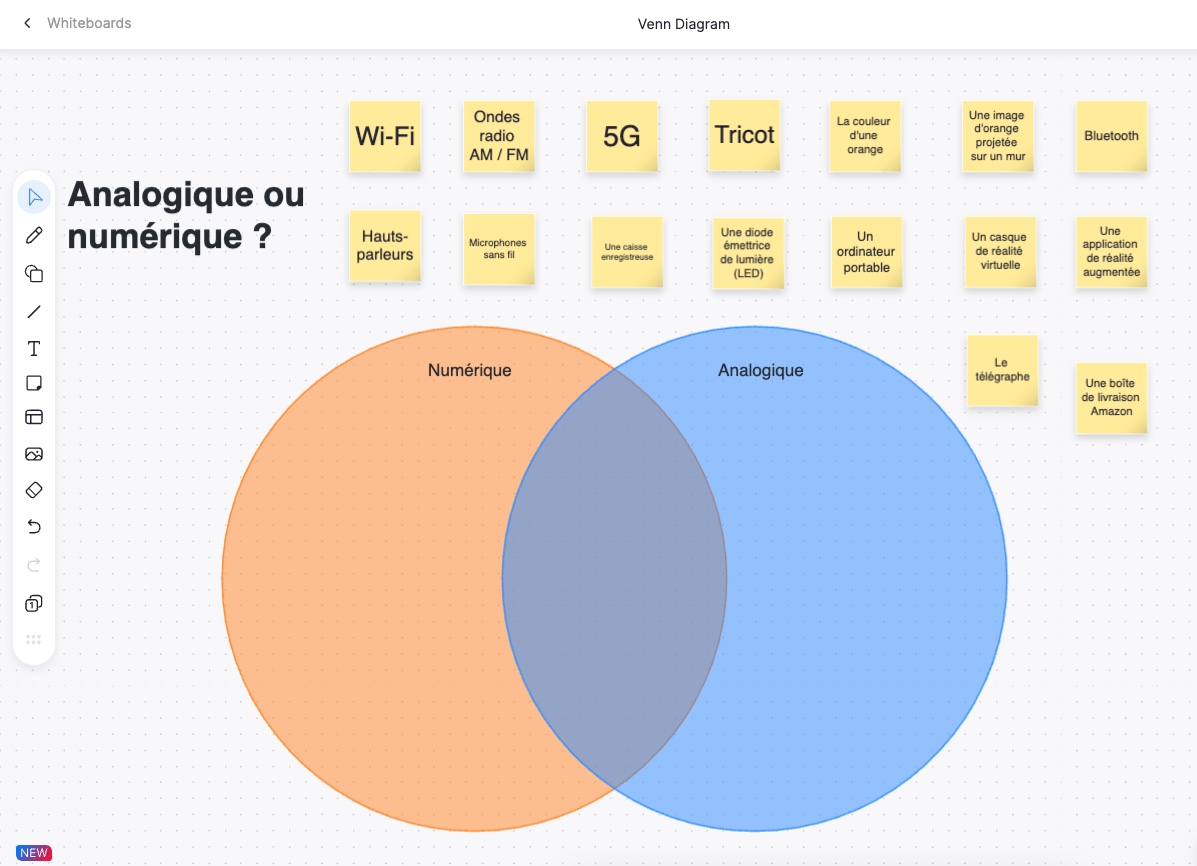
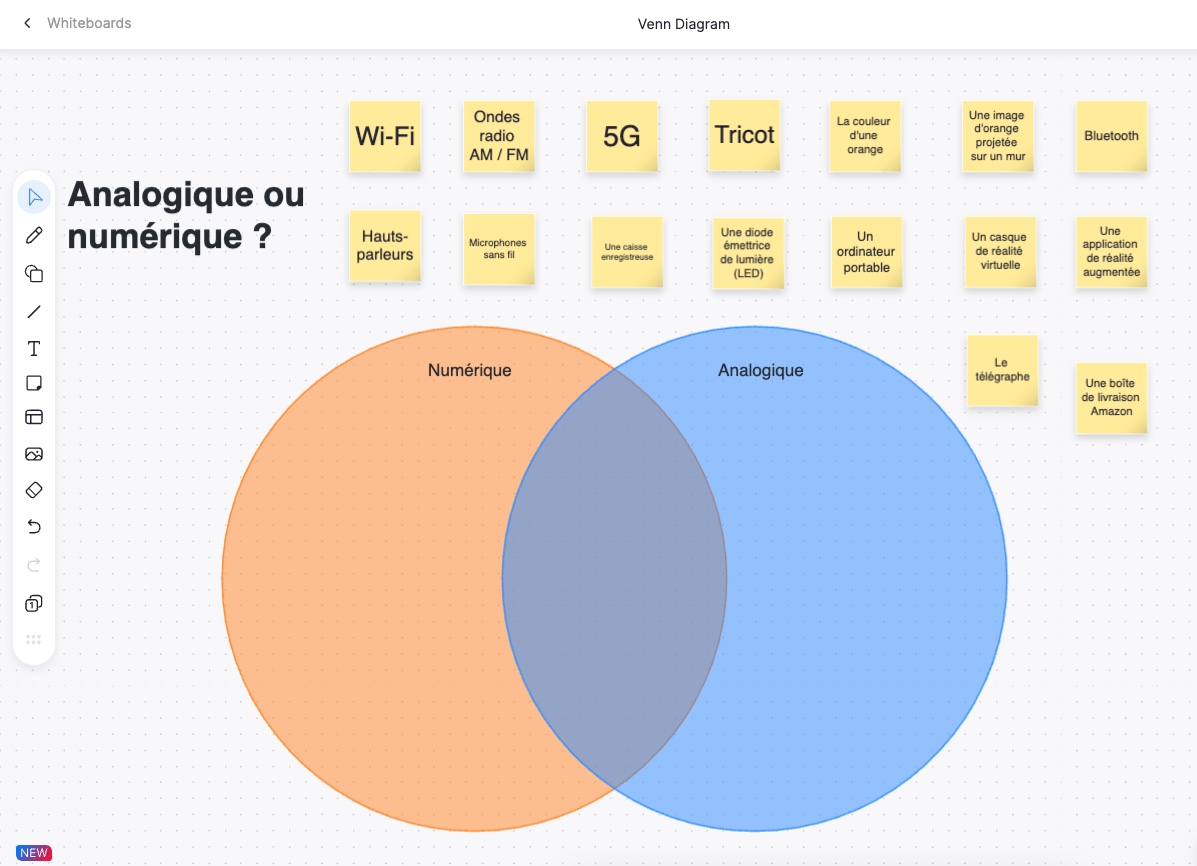
EXERCICE en classe: Analogique ou numérique?
Examinez les différentes technologies indiquées dans le
diagramme de Venn partagé via Zoom en classe. Chaque technologie est-elle analogique,
numérique, ou les deux ?
Mes notes:
classons ces technoligies dans les trois categories suivantes :
Analogique: telegraphes,haut parleurs ,couleur d'une orange, Tricot ,radio, bluetooth,ondes radio, microphones sans fil,diodes emettrice de lumiere(LED)
numerique: casques de realites vituelle, ordinateur portables , caisses enregistreuse , une boite livraison Amazon
Analogique-numerique: wifi, 5G,, images oranges
mon orientation de choix quant au signale analogique ou numérique s'est fait sur la base de mon explication apporter plus haut :
Tricot signal analogique, car j'ai regardé en fonction du temps il y'a des femmes par exemple qui peuvent passé toute une journée a tricoter , c'est-à-dire qu'elles le font de manière continue dans le temps.
les réseaux non filaires( wifi , Bluetooth, microphones,haut-parleurs )utilisent des ondes. D'après le cours sur les réseaux . par conséquent ceux-ci sont des signaux analogiques

Ensuite: Activité autour de l'extrait du texte de Clarrisse
Herrenschmidt
Notre lecture obligatoire de cette semaine nous invite à tracer
plusieurs pistes de réflexion...
Donc, en équipes...
...Réfléchissez à une des trois questions suivantes qui vous
sera assignée:
Appuyez-vous de recherches sur le web! Cherchez d'autres
disctinctions entre "analogique" et "numérique".
Cherchez aussi différentes définitions de la "technologie".
Et n'oubliez pas de consigner les liens URL vers les sources et
références que vous trouvez. Si vous copiez-collez, mettez l'extrait
copié entre guillemets ("" ou « ») et indiquez la date (si possible,
sinon, consignez s.d. entre parenthèses pour signifier "sans date")
ainsi que l'hyperlien.
Exemple de début de réponse à une question telle que « quels autres
moyens de compter ont été développés autour de — ou avant — l'époque
de l'invention des bulles-enveloppes et des tablettes de cire? ? »
Réponse :
Une des premières méthodes de calculs arithmétiques serait sans
doute la dactylonomie, ou l'art de compter sur ses doigts (
Bloom,
2002
). En effet, selon Jonathan Bloom, la dactylonomie aurait déjà été bien en
usage à l'époque Gréco-romain de Plutarque, qui en aurait attribué
l'utilisation aux mathématiciens, scribes et comptables perses d'Iran. Bloom, historien de arts
islamiques et asiatiques, précise également que « les Arabes ont
appelé la dactylonomie "l'arithmérique des noeuds (des jointures de
la main)" » (ibid., traduction libre).
Bloom pointe vers plusieurs traités de mathématiques arabes
utilisant la dactylonomie dont le Guide des secrétaires
d'Al Suli. Avec la diffusion des travaux, traités et écrits arabes
et islamiques dans l'Europe médiévale, la dactylonomie s'est aussi
répandue pour être utilisée au début de cette période. Bloom
fait part, à ce sujet, du premier chapitre de De temporum
ratione, un traité rédigé par un théologien anglo-saxon, le
Vénérable Bede. « En utilisant la technique de Bede, » Bloom
écrit, « une personne pouvait exprimer et calculer avec des
nombres compris entre un et 9 999, bien qu'elle soit rarement
utilisée pour des valeurs à plus de deux chiffres. »
(ibid., traduction libre).
Source: Bloom, J. (2002, printemps). Hand sums: the ancient art of counting with your fingers. Boston College Magazine. https://bcm.bc.edu/issues/spring_2002/ll_hand.html
Complétez l'exercice en répondant au deux questions restantes à
partir de la mise en commun
- Dans l'extrait de cette semaine, Clarisse Herrenschmidt entame l'histoire des trois
écritures avec des calculi contenus dans une bulle-enveloppe (2001).
- Les calculi et la bulle enveloppe sont-ils... :
- 1) ...des outils de calculs
ou des outils de communication?
- Réponse : les calulis et la bulle enveloppe sont des outils de calculs car ils materialisaient des nombres et des quantités specifiques utilisés dans le temps pour compter la quantites des denrées
-
2) ...analogiques ou numériques ?
- Réponse : je dirais que les calculis et la bulle enveloppe font partir des signaux analogique
-
3) De quelles manières pouvons-nous considérer les inventions dont
traite Herrenschmidt (tablettes comptables, monnaies, etc.) comme
des technologies?
- Réponse : il en ressort de notre lecture que les inventions traitées par Herrenschmidt sont considerées comme des technologies car elles permettaient déja la communication entres les personnes dans le transfert des denréés; on passe donc là a un signal numérique pour éffectuer les calculs oÙ faire toute forme d'écriture sur la tablettes.nous pouvons dire aussi que les tablettes comptables , monnaies etaient considerer comme des vecteurs d'écritures , on l'es utilisait pour materialiser des nombres et aussi les noms des denrées grace a L'écriture mésopotamienne.
Introduction à Scratch
Scratch est un logiciel de programmation visuelle. Sa syntaxe est
modelée sur la construction de structures à partir
de blocs LEGO. Scratch permet de
créer des jeux, des animations, des interactions, des simulations,
etc. Il est utilisé dans les écoles primaires et secondaires, mais
aussi dans les universités et les centres de recherche. Il est un
outil développé par le MIT Media Lab et il est disponible
gratuitement!
Voici l'exemple de jeu complété sur lequel nous nous baserons.
Vous disposerez d'une version antérieure et serez invitée
à compléter votre propre déclinaison du jeu.
Instructions pour jouer à la démonstration
Cliquez sur le chat pour comprendre l'objectif du jeu. Puis, pour entamer le jeu, glissez votre souris sur l'icône clignotante « Allons-y ? » lorsqu'elle apparaît.
Crédits et
attributions
- Illustration de fond: image générée via l'IA Midjourney.
- Illustrations des légumes, balises et brochettes: Sarah
Choukah.
- Musique :
- « Pièce d'intro aux brochettes » composée et interprété sur Logic Pro par Sarah Choukah, sous licence CCBYNC 4.0.
- « 128 Bpm Micro Funk Beat » composée et interprétée par
BEATMATCH_info, sous licence CCBYNC 4.0. Disponible sur Freesound
De bonnes ressources pour apprendre le langage Scratch
Conclusion: préparation de la lecture du 26 septembre
Pour préparer la lecture de la
semaine du 26 septembre, annoter le texte tout en gardant en tête
les questions suivantes. Prenez des notes et consignez-les dans votre
carnet de note, ci-bas :
- Quelles sont les deux "conditions préalables à tout codage" (p.
40) ?.
- Réponse:
- - une technologie de communication developpé
-
Avec quelle invention technique le chiffrage et le déchiffrage
est-il devenu du codage-décodage (p. 43-44) ?
-
Réponse:
- universal code condensers
- Pourquoi, dans la conclusion, Friedrich Kittler affirme que "la
notion de code est aussi galvaudée que contestable" (p. 45) ?
- la notion de code est galvaudée et contestable car de nos jours , le code est au coeur de toutes activites numerique , on ne peut plus le contourner. C'est lui qui domine notre epoque : l'epoque du numérique
- Comment distinguer la notion de code, telle que Kittler nous en
fait la généalogie, de notions telles que "programme" et
"algorithme" ? Trouvez des définitions et ressources expliquant ces
termes et notez-les bien (avec URl et, si possible, référence
complète).
-
Éléments de réponse :
- un programme est un algorithme transcrit en langage binaine combilable par la machine
Références académiques utilisées dans cette page
- Herrenschmidt, C. (2001). L’Internet entre écriture, parole et monnaie ou l’étrange cadeau des Anciens. Mots pluriels, No 18. août.
- Kay, A. et Goldberg, A. (1977). Personal Dynamic Media. Computer, 10(3), 31‑41.
- Knuth, D. E. (1992). Literate programming. Center for the Study of Language and Information.
- Kluyver, T., Ragan-Kelley, B., Fernando P'erez, Granger, B., Bussonnier, M., Frederic, J., … Willing, C. (2016). Jupyter Notebooks – a publishing format for reproducible computational workflows. In F. Loizides & B. Schmidt (Eds.), Positioning and Power in Academic Publishing: Players, Agents and Agendas (pp. 87–90).